2016年6月13日現在、このブログのURL は http://berryfilms.com/blog/ で、http://berryfilms.com/ のトップページは今、以下の様な感じで殆ど何もありません。

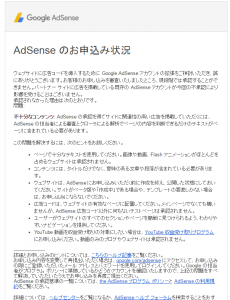
adsenseで広告を貼り付けたいと思っていたので、adsenseのコードをこのトップページに貼り、「ブログ」に何件か記事投稿したからコンテンツがあるから承認されるかな? と思っていましたが、 以下の内容のメールが届き、承認されませんでした。

以下に、上記メールの注意すべきであろう文面を書き出してみました。
承認されなかった理由は次のとおりです。
問題:
不十分なコンテンツ: AdSense の承認を得てサイトに関連性の高い広告を掲載していただくには、AdSense の担当者による審査とクローラによる解析でページの内容を判断できるだけのテキストがページに含まれている必要があります。この問題を解決するには、次のヒントをお試しください。
- ページで十分なテキストを使用してください。画像や動画、Flash アニメーションがほとんどを占めるウェブサイトは承認されません。
- コンテンツには、タイトルだけでなく、意味のある文章や段落が含まれている必要があります。
- ウェブサイトは、AdSense にお申し込みいただく前に作成を終え、公開した状態にしておいてください。サイトがベータ版や「作成中」である場合や、テンプレートの要素しかない場合は、お申し込みにならないでください。
- 広告コードは、ウェブサイトの有効なページに配置してください。メインページでなくても構いませんが、AdSense 広告コード以外に何もないテストページは承認されません。
- ユーザーがウェブサイトのすべてのセクションやページを簡単に見つけられるよう、わかりやすいナビゲーションを提供してください。
- YouTube 動画を収益受け取りの対象にしたい場合は、YouTube 収益受け取りプログラムにお申し込みください。動画のみのブログやウェブサイトは承認されません。
自分の考えとしては、トップページにコンテンツがなくてもブログの方にある程度コンテンツ(投稿)があるから、承認されるだろうと思っていましたが、承認されませんでした。
上記のヒントのうち
- 広告コードは、ウェブサイトの有効なページに配置してください。メインページでなくても構いませんが、AdSense 広告コード以外に何もないテストページは承認されません。
これを見て、ブログのページに広告コードを配置たほうが良いのではないかと思い、その方法を調べみたところ、
WordPressの管理画面から『外観』→『ウィジェット』に行き、『テキスト』と書いてあるウィジェットを、右上の『ウィジェットエリア』にドラッグアンドドロップして移して、そこにコードを貼ればいいみたいだったので、その方法にしました。
function.phpを編集する方法もあり、最初はそれで試していましたが、少し敷居が高そうだったので、その方法は途中で辞めました。以下、その過程を記します。
まず、Google で「wordpress adsense 貼り方」 と検索したところ以下のリンクが目に止まりました。
① アドセンスをWordpress記事本文中に配置できる手軽でスマートな方法
② コピペ一発!Wordpress本文中にウィジェットでアドセンス挿入するカスタマイズ方法
どうやら、何種類か方法はあるようです。 その中でも、functions.php というものを編集するのが、効率が良さそうに思い、これを試してみることにしました。
でも、functions.php ってなんだろうと思い、検索してみたところ、以下が目に止まりました。
③ functions.phpを使ってますか?WordPress 子テーマの作り方間違ってたのに気づきました。 : ものくろぼっくす
④ WordPressの functions.phpがある場所 | エス技研
場所は、なんとなくわかりました。
あと、以下のページを見てみると、
functions.phpを編集する前にバックアップとったほうが良いようだったので、ダウンロードしたものを保存しておこうと思いました。
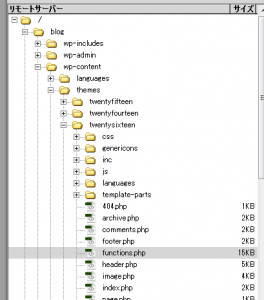
とりあえず、Dreamweaver でWebcrowのサーバーに接続し、見てみると、
/blog/wp-content/themes/twentysixteen/functions.php
にありました。
このブログのテーマ、ブログのデザインは、 twentysixteenなので、その配下にあるfunctions.phpですね。

さっき、⑤にあげた WordPressの functions.phpがある場所 | エス技研 を見ると、
functions.phpがある場所
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/functions.php
と書いてあります。
functions.phpのファイルを選択し、コピーし、デスクトップでペーストして、保存しておきました。
自分のパソコンでなく、クラウドに保存するのも良いかも。
で、これをイジれば良いと思い、調べてみましたが、どうやら、直接いじらなくても
WordPressの管理画面から『外観』→『ウィジェット』に行き、『テキスト』と書いてあるウィジェットを、右上の『ウィジェットエリア』にドラッグアンドドロップして移して、そこにコードを貼ればいいみたいだったので、その方法にしました。




コメント