前回の記事 「ブログのRSSを読み込んで新着記事の表示を試してみる。」 の続きです。
前回は、とりあえずRSSを取得して、任意のページにそれを表示する事を試してみたが、画像がうまく表示されなかった。

試しに、参考にしたhttp://kana-lier.com/ のRSSのURLをコードに入れて試したところ、うまくいった。 なぜだろうと、検索していると、どうやら、wordpressの初期設定?では画像が表示されないようだった。
以下は、google chromeのRSSのエクステンション?で berryfilms.com/blog を登録しようとしたところの画像で、これを見ても、画像は表示されていない。

http://kana-lier.com/ のRSSだと,画像が表示されいた。
調べていると、以下の記事が目に留まり、
- WordPress記事のRSSにサムネイル(アイキャッチ)画像を表示する方法 *Ateitexe
- WordPress[Stinger3] RSSフィードにアイキャッチ画像を表示 | ディーエムガジェット
- WordPressのRSSに画像を追加して、他のブログで読み込む方法
- WordPressのアイキャッチ画像をRSSリーダーに表示させる方法 – ネタワン
- WordPress RSSフィードにサムネイル(アイキャッチ)画像を表示させる方法
- [Wordpress] RSSにアイキャッチ画像を含める – かちびと.net
- 【コピペでOK】PHPが分からなくても出来るWordPressのカスタマイズtips – NAVER まとめ
functions.phpを触れば良いのだと思い触ったがダメだった。
他、チラッと見たサイトも以下に記す。
- PHPでRSSやAtomのフィードを取得する方法
- PHPでアメーバブログのRSSから記事と記事内の画像を表示する – WebDesign Dackel
- rss-php – Google 検索
- rss-php 画像が表示されない – Google 検索
- rss-php 画像が表示されない Feed.php – Google 検索
- wordpress rss 画像 表示されない – Google 検索
しばらく調べていくと、アイキャッチ画像というのは、wordpressで指定するものだと気づいた。ブログ内の画像が勝手に表示されると思っていた。
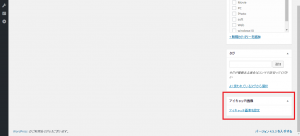
自分の投稿画面を見ると、右下にあった。テーマはtwentysixteen。

「なるほど、これで、画像を設定すれば良いのか」 と思い設定してみたが、うまくいかなかった。
また調べると、
で同じように、functions.php の編集でうまくいかない人がいた。
結局、SB RSS feed plus というのを以下のページを参考に、インストールした。
- WordPressのRSS(feed)にアイキャッチを表示しよう 二通りの設定方法 | 9ineBB
- 【WP】RSS画像がワードプレス「抜粋のみを表示」で表示されなくなったので改善してみる | Beヨンド
RSS Image Feed というプラグインもあるみたいだった。
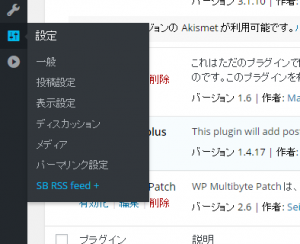
wordperss の画面から、「新規追加」 をクリックし、 「SB RSS feed plus」で検索、 でインストールした。


インストール後は、下記のように 「SB RSS feed + 」 と文字があり、そこから設定ができた。

これを設定後、RSSに画像が表示されるようになった。。。
functions.php のやり方は、なぜできないんだろうか。。。



コメント