ホームページのトップページにこのブログの新着記事を表示されるようにしたいと思い、検索していたら、以下が目に留まった。PHPを使うやり方みたいだ。
これまでには feed2js とかいうのを試しに使ってみてはいたが、ちょっと一時的に表示がうまくいかなくなったりすることがあったので、他の方法をさがしていた。借りている、ホームページスペースはPHPが使えるので、PHPをうまく使えばできるのでは?と思っていた。
上のリンク先を見てみると、何とかできそうかもと思い、試してみた。
まずは、Feed.php とやらをダウンロード。
① GitHub – dg/rss-php: Small and easy-to-use library for consuming RSS and Atom feeds へ行く

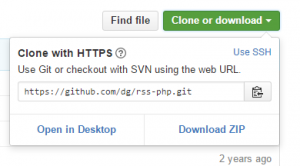
② 右上の、緑の choose or download のところにカーソルを持って行きクリックすると以下のようになった。

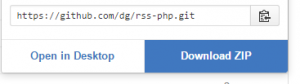
③ 右のdownload ZIP をクリックしてダウンロード

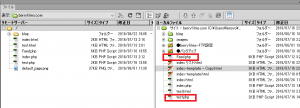
④ rss-php-master.zip がダウンロードフォルダににダウンロードされたので、展開。
⑤ \rss-php-master\src の中に参考記事のとおり、 Feed.php を発見!
ちょっと一段落。
ほんで、次は、どうするのか?
先ほどの参考ページを見ると、
Feed.phpを作業するディレクトリへコピーします。
とある。 「え?どこに?」と思ったが、よく読んでみると、下の方に
4.サーバにindex.phpとFeed.phpを同じ階層にアップロードする。
とあった。(index.htmlに新着記事を書き出したい場合)
ということで置いた。
次に、PHPを記述
先ほどの記事の 「1.PHPファイルの作り方がわからない。作業手順がわからない。」も参考にすると、
新着記事を書き出したいページを、◯◯◯.phpで作って、そこにコードをコピペすればいいと思い、早速試してみた。試しに、test.phpにコピペして、 Feed.phpと一緒にアップロードしてみた。

が、ページにアクセスしてみるとエラー。。。

よく、先ほどの記事を書いた人が参考にしたページ
の記事も参考にすると、どうやらPHPコードの中の
$url = “RSSのURL”; //RSSのURLを入力する
の部分を受信したいRSSのURLを入れないといけないようだ。
気を取り直して、ブログのRSSのURLを探すが、どれなのかわからない。。。
検索して調べてみたところ、以下のページを参考にして
http://wp-kappa.com/rss-feed-check/のページを適当に読んでみると、
http://example.com/?feed=rss
が目にとまり、http://berryfilms.com/?feed=rss と先ほどのところに入れ、
$url = “http://berryfilms.com/?feed=rss”;
としたが、エラー。。。。
「もうわからない!」と思い、もう一度「自分のブログの RSS フィードの調べ方」を読んでみると、http://berss.com/feed/Find.aspx で、一発で出してくれるようなのでそれを試したところ、
「http://berryfilms.com/?feed=rss」ではなく、「http://berryfilms.com/blog/feed/」 でした。。。
blog が抜けてたみたい(;^ω^A)
結果、画像ファイルは壊れてる?けど、何とか形になりました。 続きは、また後で。




コメント